
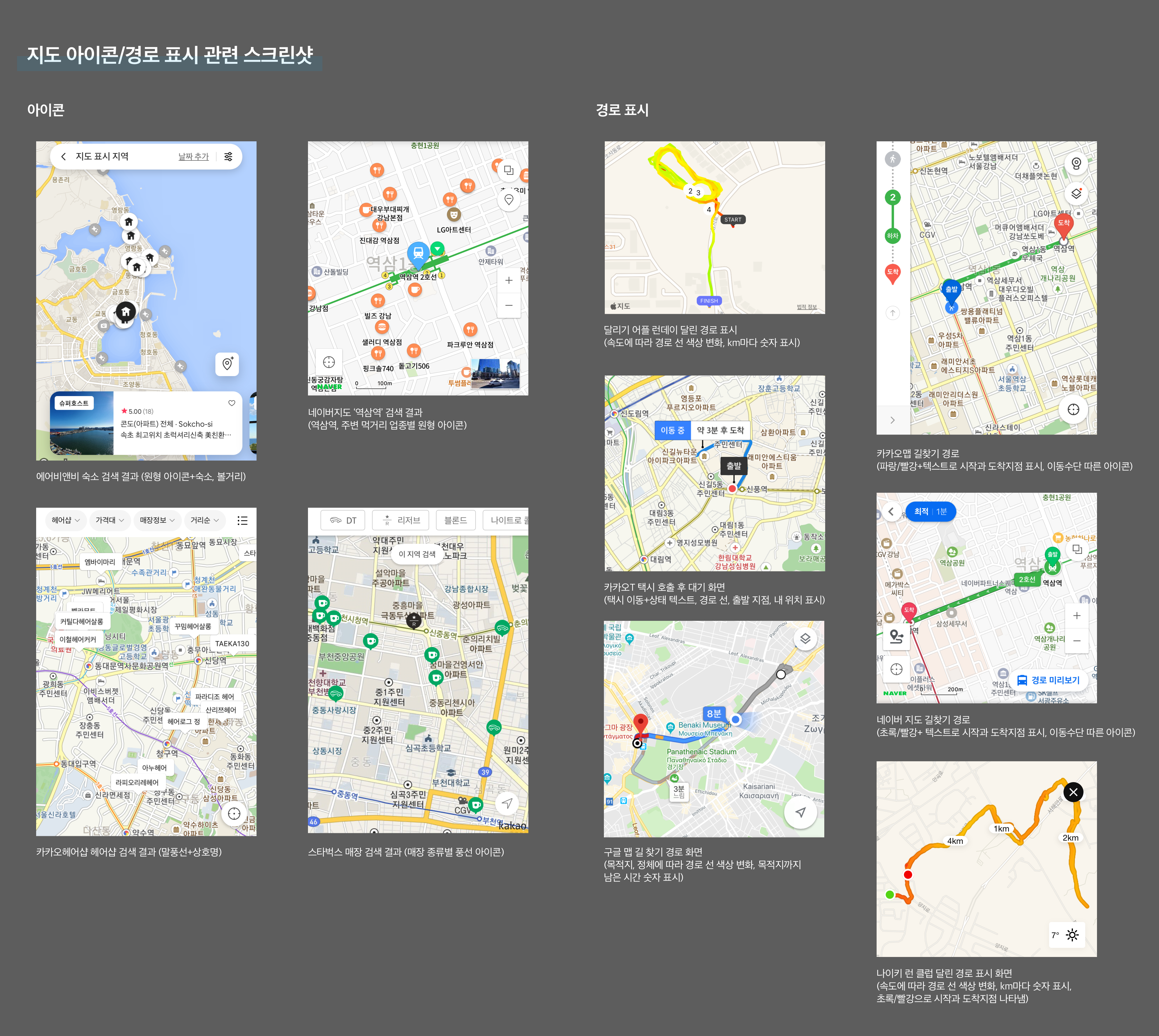
쿠팡이츠 앱서비스 리뷰 하면서, 다른 서비스들은 지도 어떻게 쓰는지 궁금해서 모아봤다.
에어비앤비, 카카오헤어샵, 스타벅스, 런데이, NRC, 카카오T 같이 지도 api를 끌어 쓰오는 곳과
구글맵스, 네이버지도, 카카오맵 같이 직접 api 만들어 서비스하는 곳 둘 다 모았다.
인상깊었던 점
도착은 서비스 관계없이 빨간색 마커를 사용하는 점이 인상깊었다.
결국 지도는 api를 기반으로 만들고, 이는 전반적인 룩에 지대한 영향을 끼친다 (네이버/ 카카오/ 구글/ 애플 Maps)
궁금한 점
1) 결과값을 지도에 표시할 때, 바닥을 포인팅하는 뾰족한 점이 있는게 좋을까? 없는게 좋을까?
- 있는게 좋다 : 더 specific 해보임. 어차피 결과값은 gps가 아니라, 이미 확실하게 정해진 데이터이므로 더 구체적일 수록 좋다.
- 없는게 좋다 : 데이터 값 아낀다, 정확한 위치값이 아닐 수 있으니 좀 관대하게 보여줄 수 있다. 안 지저분하다.
2) 달리기 앱에서 색이 달라지는 것에 대한 근거를 뭘로 둘 수 있을까?
- 속도, 시간, 경사... 네비게이션 앱이라면 교통 체증으로만 딱 느껴질 것 같음.
예전에 세계 지도에 내가 여행간 곳을 표시해두는 앱을 기획/디자인 한 적이 있었는데,
구글에선 지도를 다양한 비주얼로 보여줄 수 있도록 커스텀 기능을 만들어뒀다.
물론 우리나라 같이 특수한 케이스는 커스텀이 불가능했지만... 다른 api에서도 가능했으면 좋겠다.
'Drafts' 카테고리의 다른 글
| 채용 홈페이지 ux를 보며 (0) | 2021.06.02 |
|---|---|
| 경제주간지 기록_ 4월 5주차 (0) | 2021.05.12 |
| 쿠팡이츠 앱 분석 (3) 개선 2 (0) | 2021.05.10 |
| 쿠팡이츠 앱 분석 (2) 개선 (1) | 2021.05.10 |
| 앞으로의 티스토리 (0) | 2021.04.28 |


