개선1 아웃풋을 내고 피드백을 바탕으로 수정, 프로토타이핑 해보았다. 목표는 계속해서 이 세가지를 잡았다.
- 사용자의 통제권 높이기
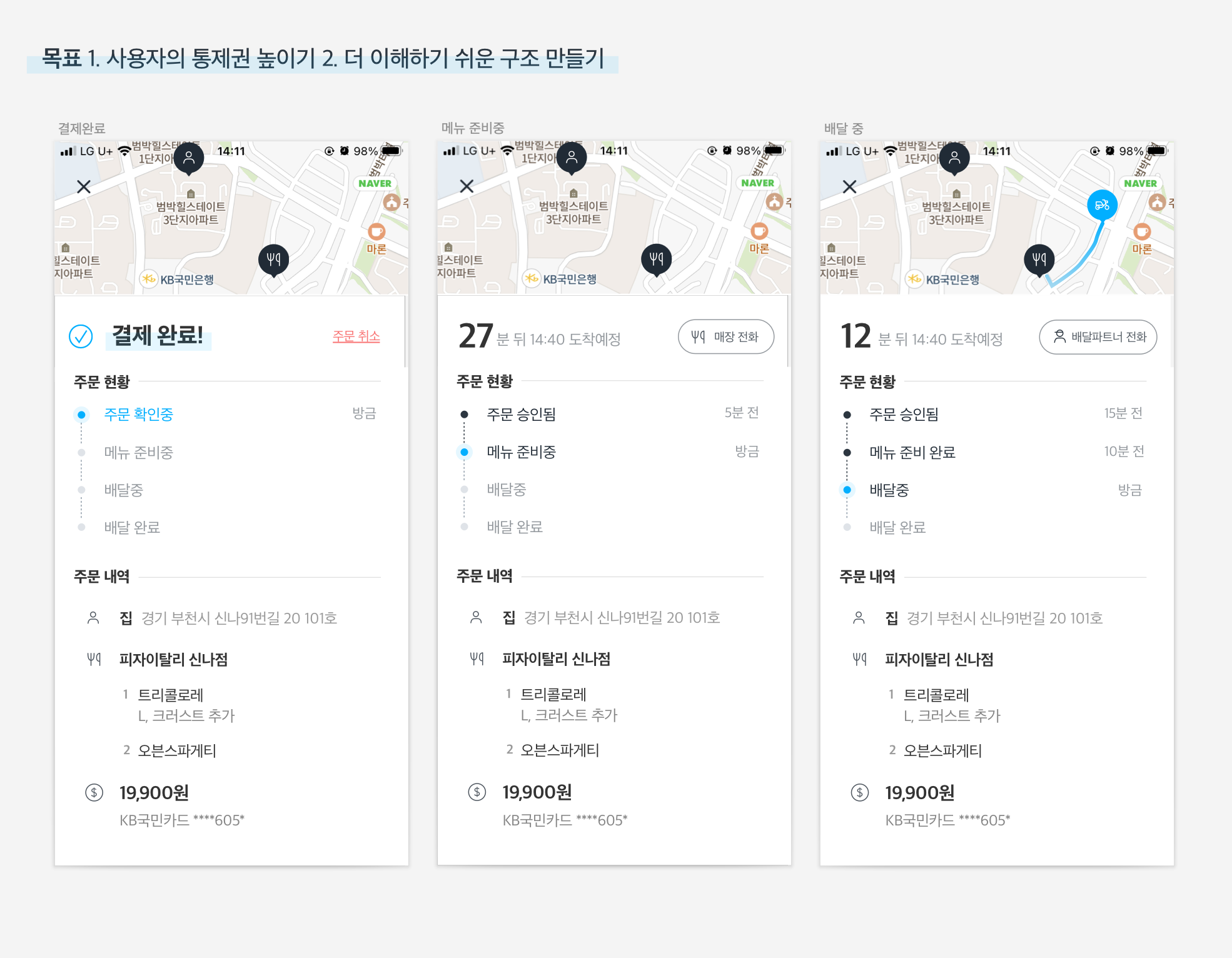
- 더 이해하기 쉬운 구조 만들기
- 쿠팡이츠만의 차별점(빠른배달) 강조
page1. 통제권 높이기/ 이해하기 쉬운 구조
통제권을 높인다는 것은, 사용자가 현재 상태에 대해 어떤 액션을 수행할 수 있다는 것이다. (파괴적/추가/리프레시 등..)
주문 취소, 전화, 새로고침 기능을 보여주며 통제권을 높이고자 했다.
1) 주문 취소
주문 취소는 매장에서 승인하기 전까지 약 2~3분간 보여지는 버튼인데, 위치를 어디에 둘지 정말 고민하다가.. 곧 사라지는 특성상 결제 완료 우측에 배치했다. 결제 완료가 가장 눈에 띄고, 그 주변에 위치하며 <숨겨서 못찾지는 않지만, 막 쉽게 누르긴 어렵게> 보여지도록 했다.
'숨겨서 못찾지는 않지만' -> 가장 눈에 띄는 결제완료 옆에 배치. 빨간색으로 표시.
'쉽게 누르긴 어렵게' -> 일반 텍스트와 같은 크기로 삽입.
2) 매장 전화
기존 서비스에선 배달파트너 전화와는 달리 매장 전화가 매우 숨겨져있는 기능이라, (가게 상세보기-> 위의 매장정보-> 전화번호 탭) 위계를 매우 올려 통제권을 높이는 기능을 획득하고자 했다. 배달이 시작되면 자연스레 배달파트너 전화로 바뀌며, 지금 음식의 주도권을 쥔 대상에게 연락할 수 있도록 한다.
3) 새로고침 (page 2에 있다)
지도 위에 새로고침 버튼을 올려서, 현재 주문 내역을 직접 리프레시 할 수 있도록 했다. 기존에도 자동 갱신이 되지만, 사용자가 원할 때 언제든 화면전환 없이 새로고침 할 수 있어야 한다고 생각했다. 특히, 갱신이 QR체크인 처럼 15초 단위 수준이 아니라면 주문부터 수령까지 30분 내외가 소모되는 쿠팡이츠의 주문에선 꼭 필요하다고 생각했다.
이해하기 쉬운 구조는 주문 정보를 더 쉽게 정리하고, 사용자의 관점에서 데이터를 보여주는 방법을 통해 만들고자 했다.
1) 아이콘
정보 옆에 지도에서 사용되는 아이콘을 가져왔다. 쿠팡이츠에선 치타 말고는 딱히 생각나는 비주얼 요소가 없는데, 이렇게 반복해 사용함으로서 쿠팡이츠의 비주얼 구조 및 아이덴티티를 강화할 수 있다고 생각했다. 별로 사용이 안되는거 치고 완성도가 높아서 왜 많이 안쓸까..? 고민했긴 하다. 최적화의 문젠지는 모르겠다.
2) 사용자 관점의 데이터
기존 서비스에선 알파벳과 숫자로 이루어진 주문번호가 가장 중요하게 나와있다. 이게 사용자에게 어떤 의민지 잘 모르겠고, 특수한 경우(환불 등)가 아니면 잘 사용되지 않을 것으로 생각해, 삭제했다.
또, 저장한 주소지의 대표 이름을 한번 더 적어주면서, 사용자의 오류를 방지했다.

page 2. 빠른배달 강조
빠른배달은 역시 '실시간'! 실시간 루트로 움직이는 것. 치타배달을 직접 보여주는 것으로 강조하고자 했다.
1) 실시간 경로
같은 시간이라도 어떤 길을 향해 오고있는지 보여주면, 실시간을 더 강조할 수 있을것이라 생각했다.
리소스 데이터가 얼마나 될진 모르겠지만, 쌩~ 하는 느낌은 점점 흐려지는 그라데이션을 통해 보여주고자 했다.
2) 치타배달 직접 보여주기
주문 현황에서 배달 중 / 치타배달중 두 상황으로 나누어 보여줬다. 치타배달은 쿠팡이츠의 아이덴티티일 뿐 만 아니라... 일단 회사에서 돈 많이 들여서 구축한걸텐데, 생색 좀 더 내도 될거라고 생각했다.

'Drafts' 카테고리의 다른 글
| 경제주간지 기록_ 4월 5주차 (0) | 2021.05.12 |
|---|---|
| 지도 서비스 화면 몇가지들 (0) | 2021.05.10 |
| 쿠팡이츠 앱 분석 (2) 개선 (1) | 2021.05.10 |
| 앞으로의 티스토리 (0) | 2021.04.28 |
| 경제주간지 기록_4월 4주차 (0) | 2021.04.22 |

