Dark Mode
다크 모드
In iOS 13.0 and later, people can choose to adopt a dark system-wide appearance called Dark Mode. In Dark Mode, the system uses a darker color palette for all screens, views, menus, and controls, and it uses more vibrancy to make foreground content stand out against the darker backgrounds. Dark Mode supports all accessibility features.
iOS 13 이후부터 사용자들은 '다크 모드'라 불리는 다크 시스템 형태를 선택하고 적용할 수 있습니다. 다크모드에선 시스템이 모든 화면, 뷰, 메뉴, 컨트롤에 어두운 색상 팔레트를 사용하며, 전면부의 콘텐츠가 어두운 배경으로부터 더 도드라져보이도록 vibrancy*를 부여합니다. 다크모드는 모든 손쉬운 사용 기능을 지원합니다.



In Settings, people can choose Dark Mode as their default interface style and schedule automatic changes between the appearance modes. Because people make these choices at a systemwide level, they generally expect all apps to respect their preferences.
사용자들은 설정에서 다크모드를 화면의 기본 스타일로 정할 수 있고, 자동으로 변하게 시간을 맞춰둘 수도 있습니다. 사용자들이 시스템 단계에서 결정을 내리기 때문에, 자연스레 모든 앱들이 사용자의 선호를 따르길 기대할 것입니다.
Comply with the appearance mode people choose in Settings. If you offer an app-specific appearance mode option, you create more work for people because they have to adjust more than one setting. Worse, they may think your app is broken because it doesn't respond to their systemwide appearance choice.
사용자들이 설정에서 고른 모드를 준수하세요. 만약 앱에 특화된 특정 모드 옵션을 제공한다면, 사용자들에게 설정에서 따로 또 조절하라고 일을 하나 더 만들어주는 셈입니다. 더 나쁜 것은, 사용자들이 당신의 앱은 시스템 단계에서 설정한 모드를 따르지 않으니 고장났다고 생각할 수도 있다는 것입니다.
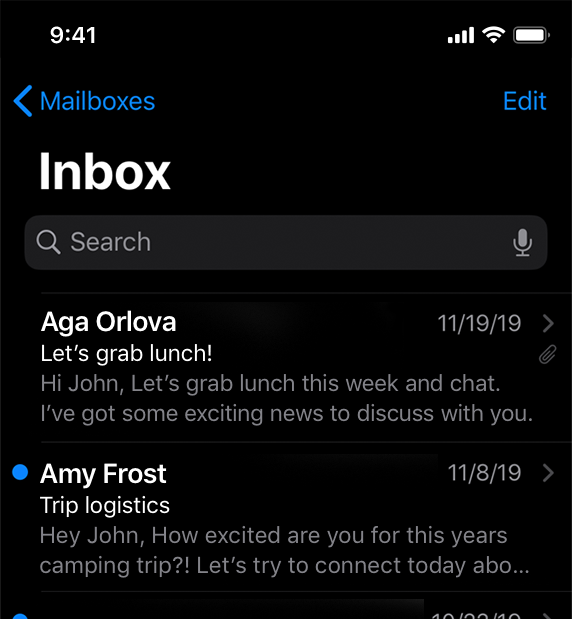
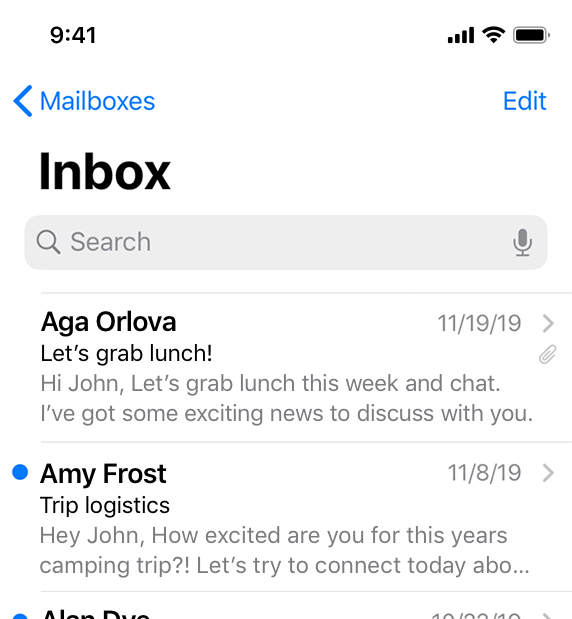
Test your designs in both light and dark appearances. See how your interface looks in both appearances, and adjust your designs as needed to accommodate each one. Designs that work well in one appearance might not work in the other.
라이트, 다크 모드 두가지 경우 모두 디자인을 테스트하세요. 당신의 화면이 두 모드에서 다 좋아보이는지 보고, 필요한 경우 각각의 모드를 위해 디자인을 수정하세요. 한쪽 모드에서만 잘 작동하는 디자인은 다른 모드에서 그렇지 못할 수도 있습니다.
Ensure that your content remains comfortably legible in Dark Mode when you adjust the contrast and transparency accessibility settings. In Dark Mode, you should test your content with Increase Contrast and Reduce Transparency turned on, both separately and together. You may find places where dark text is less legible when it’s on a dark background. You might also find that turning on Increase Contrast in Dark Mode can result in reduced visual contrast between dark text and a dark background. Although people with strong vision might still be able to read lower contrast text, such text could be illegible for people with visual impairments. For guidance, see Color and Contrast.
손쉬운 사용 설정에서 대비와 투명도를 조절해도, 콘텐츠가 다크모드에서 여전히 잘 보이는지 확인하세요. 다크모드에서 대비 증가와 투명도 줄이기 옵션을 모두 또는 각각 켰을 때 콘텐츠가 잘 보이는지 꼭 테스트해야합니다. 어두운 배경에서 어두운 색의 텍스트가 잘 안보이는 지점을 찾을 수 있을 것입니다. 또 다크모드에서 대비 증가 옵션을 켰을 때 어두운 색의 텍스트와 어두운 배경 간 시각적 대비가 줄어드는 것도 발견할 수 있을 것입니다. 시력이 좋은 사용자들은 저대비 테스트를 읽을 수 있을지 몰라도, 시각 장애가 있는 사용자들에겐 불가능할 수 있습니다. 가이드는 Color and Contrast 에서 확인하세요.
Dark Mode Colors
The color palette in Dark Mode includes darker background colors and lighter foreground colors that are carefully selected to ensure contrast while maintaining a consistent feel between modes and across apps.
In Dark Mode, the system uses two sets of background colors — called base and elevated — to enhance the perception of depth when one dark interface is layered above another. The base colors are darker, making background interfaces appear to recede, and the elevated colors are lighter, making foreground interfaces appear to advance.
다크모드의 컬러 팔레트는 더 어두운 배경 색상과 더 밝은 전면 색상을 포함하며 이는 라이트/다크모드를 서로 전환해도 (시각적) 지속성을 계속 유지하기 위해 세심히 선별된 색들입니다.
시스템은 다크모드에서 두가지 묶음의 배경 컬러를 사용하는데, base와 elevated로 나뉩니다. 이는 어두운 화면이 다른 화면 위에 겹쳐있을 때 깊이감을 보여주기 위함입니다. base 색상은 더 어두우며, 배경 화면을 희미하게 만듭니다. 반면 elevated 색상은 더 밝고, 전면 화면의 요소들을 내세웁니다.
Prefer the system background colors. Dark Mode is dynamic, which means that the background color automatically changes from base to elevated when an interface is in the foreground, such as a popover or modal sheet. The system also uses the elevated background color to provide visual separation between apps in a multitasking environment and between windows in a multiple-window context. Using a custom background color can make it harder for people to perceive these system-provided visual distinctions.
시스템의 배경 색상을 사용하는 것이 좋습니다. 다크모드는 팝오버나 모달 시트처럼 화면이 앞에 있을 때 자동으로 배경 색상을 base에서 elevate로 변경하는 다이나믹한 모드입니다. 시스템은 elevated 컬러를 사용해 멀티태스킹 환경의 앱, 또는 멀티 윈도우 상태의 윈도우를 시각적으로 구분하기도 합니다. 커스텀된 배경 색상을 사용하면 시스템에서 제공되는 시각적 구분 기능보다 기능성이 떨어져 사용자의 이해를 어렵게 만들 수도 있습니다.
Use dynamic colors that adapt to the current appearance. Semantic colors like separator automatically adapt to the current appearance (for guidance, see Dynamic System Colors). When you need a custom color, add a Color Set asset to your app’s asset catalog and specify the light and dark variants of the color so that it can adapt to the current appearance mode. Avoid using hard-coded color values or colors that don’t adapt.
다이나믹 컬러를 사용해 현재 모드에 바로 적용되도록 하세요. 구분선 같은 시멘틱 컬러는 현재 상태에 자동으로 적용됩니다 (가이드는 Dynamic System Colors 에서 확인하세요). 커스텀된 색을 사용하고 싶다면, 앱의 에셋 카탈로그에 컬러 셋을 추가하고 라이트/다크 각각의 모드에서 사용될 색을 지정해 현재 모드에 바로 적용될 수 있도록 하세요. 색상값을 일일이 하드코딩해(직접 값을 적어) 적용되지 않는 일이 발생하지 않도록 하세요.



Ensure sufficient color contrast in all appearances. Using system-defined colors ensures a proper contrast ratio between your foreground and background content. For custom colors, aim for a contrast ratio of 7:1, especially for smaller text. For guidance, see Dynamic System Colors.
어떤 환경에서도 충분한 색상 대비가 이뤄지도록 하세요. 시스템에서 지정한 컬러를 사용하면 화면의 전면과 배경 콘텐츠의 적절한 대비 비를 만들 수 있도록 합니다. 커스텀된 색상을 사용한다면 대비 비를 7:1을 목표로 잡으세요. 특히 작은 텍스트의 경우에는 더더욱요. 가이드는 Dynamic System Colors 에서 확인하세요.
Soften the color of white backgrounds. If you must use a white background for your content in Dark Mode, choose a slightly darker white that prevents the background from glowing against the surrounding dark content.
For related guidance, see Color.
흰색 배경화면의 색상은 조금 죽이세요. 만약 다크모드에서도 꼭 흰색 배경화면을 써야겠다면 흰색(#ffffff)보다 조금 어두운 흰색(예시_ #fefefe)을 사용해 배경이 다른 어두운 콘텐츠와 있을 때 빛나지 않도록 하세요.
Image, Icon, and Symbol Color
The system uses SF Symbols, which automatically look great in Dark Mode, and full-color images that are optimized for both light and dark appearances.
시스템은 다크모드에서도 자동으로 좋아보이는 SF Symbol와 라이트/다크모드 어디든 최적화된 풀컬러이미지를 사용합니다.
Use SF Symbols wherever possible. Symbols look great in both appearance modes when you use dynamic colors to tint them or when you add vibrancy.
가능하면 SF Symbol을 사용하세요. 다이나믹 컬러를 틴트컬러로 사용하거나 vibrancy를 더하면, 심볼은 두 모드 어디서든 좋아보입니다.
Design individual glyphs for light and dark appearances when necessary. A glyph that uses a hollow outline in light mode might look better as a solid, filled shape in Dark Mode.
필요하다면 라이트/다크모드를 위한 각각의 글리프를 디자인하세요. 속이 비고 선으로만 이루어진 글리프를 라이트 모드에서 사용하는 경우 다크모드에선 색이 채워진 쉐입으로 사용하는 것이 더 좋아보입니다.
Make sure full-color images and icons look good. Use the same asset if it looks good in both light and dark modes. If an asset looks good in only one mode, modify the asset or create separate light and dark assets. Use asset catalogs to combine your assets into a single, named image.
멋진 풀컬러 이미지와 아이콘을 사용하세요. 어떤 모드에서도 좋아보인다면 같은 에셋을 사용할 수 있습니다. 반면 어느 한쪽에서만 좋아보인다면, 에셋을 수정하거나 모드가 구별된 에셋을 사용하세요. 에셋 카탈로그를 사용해 에셋을 단일의 같은 이름 이미지로 합칠 수 있습니다.
Materials
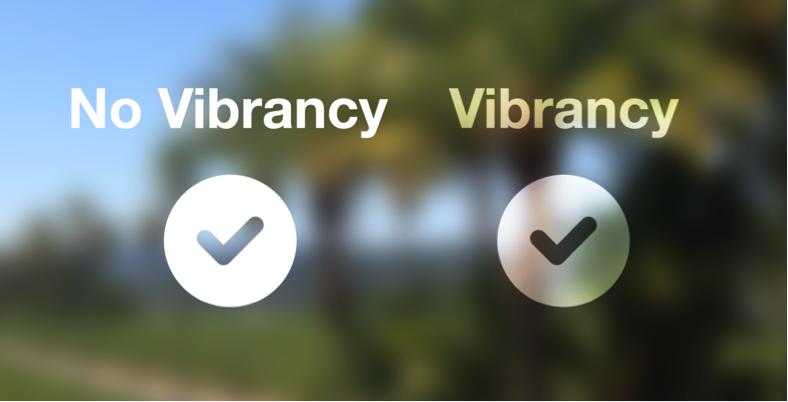
Vibrancy can help maintain good contrast of text on darker backgrounds.
Vibrancy를 사용하면 어두운 배경 위 텍스트가 충분한 대비를 유지할 수 있습니다.
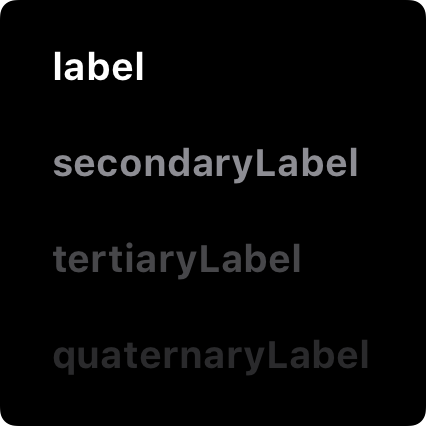
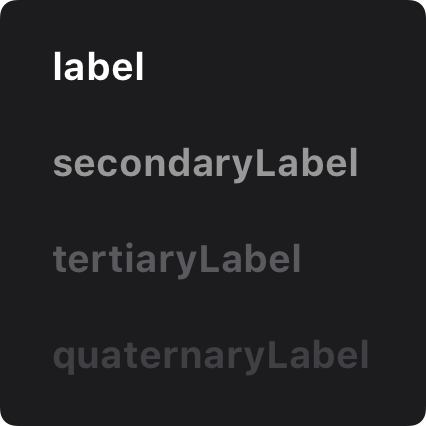
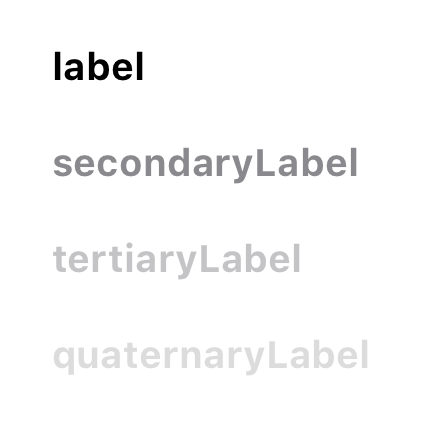
Use the system-provided label colors for labels. The primary, secondary, tertiary, and quaternary label colors adapt automatically to light and dark appearances. For related guidance, see Typography.
시스템에서 제공되는 라벨 컬러를 사용하세요. 1/2/3/4차 라벨 컬러는 라이트/다크모드에서 자동으로 적용됩니다. 관련 가이드는 Typography 에서 확인하세요.
Use system views to draw text fields and text views. System views and controls make your app’s text look good on all backgrounds, adjusting automatically for the presence or absence of vibrancy. When possible, use a system-provided view to display text instead of drawing the text yourself.
To learn more about the interplay of vibrancy and materials, see Materials.
시스템 뷰를 사용해 텍스트 필드와 뷰를 만드세요. 시스템 뷰와 컨트롤은 앱의 텍스트가 어떤 배경화면에서도 좋아보이도록 하고, vibracy 적용 유무에 따라 자동으로 조정합니다. 가능하다면 직접 텍스트를 배치하려 하지 말고 시스템에서 제공되는 뷰를 사용하세요. vibrancy와 materials의 의 상호작용에 대해 더 알고싶으면 Materials를 참고하세요.
생각_
Vibrancy는 정말 한국어로 어떻게 번역해도 이상해보여서 영어 그대로 사용했는데, 비슷한 고민을 한 다른 글이 있어 첨부.
번역에 대한 태도. 모든 영문을 한국어로 번역하겠다는 생각은 접고, 최대한 원문에서 말하고자 하는 바를 전하는데 의의를 두겠다.
번역의 기준
블로그를 시작하면서, 번역과 동시에 기존에 깃허브에서 번역했던 문서들을 옮기고 있다. 새롭게 시작하는 마음과 더불어, 이전에 했던 번역들이 썩 마음에 들지 않았기에 중간중간 나름 '재번
wnsah052.tistory.com
그리고 system capabilities 할때부터 조금씩 느낀건데 너무 가이드가 UIKit, system-provided 어쩌구를 따르라는 말로 귀결되니 번역이 의미없어진다. 차라리 개발을 건드려보는게 낫나.
'Human Interface Guidelines' 카테고리의 다른 글
| 애플 휴먼 인터페이스 가이드라인(28) Visual Design -7 Materials (0) | 2021.02.04 |
|---|---|
| 애플 휴먼 인터페이스 가이드라인(27) Visual Design -6 Launch Screen (0) | 2021.02.03 |
| 애플 휴먼 인터페이스 가이드라인(25) Visual Design -4 Color (0) | 2021.02.02 |
| 애플 휴먼 인터페이스 가이드라인(24) Visual Design -3 Branding (0) | 2021.02.01 |
| 애플 휴먼 인터페이스 가이드라인(23) Visual Design -2 Animation (0) | 2021.01.29 |



