Popovers
팝오버
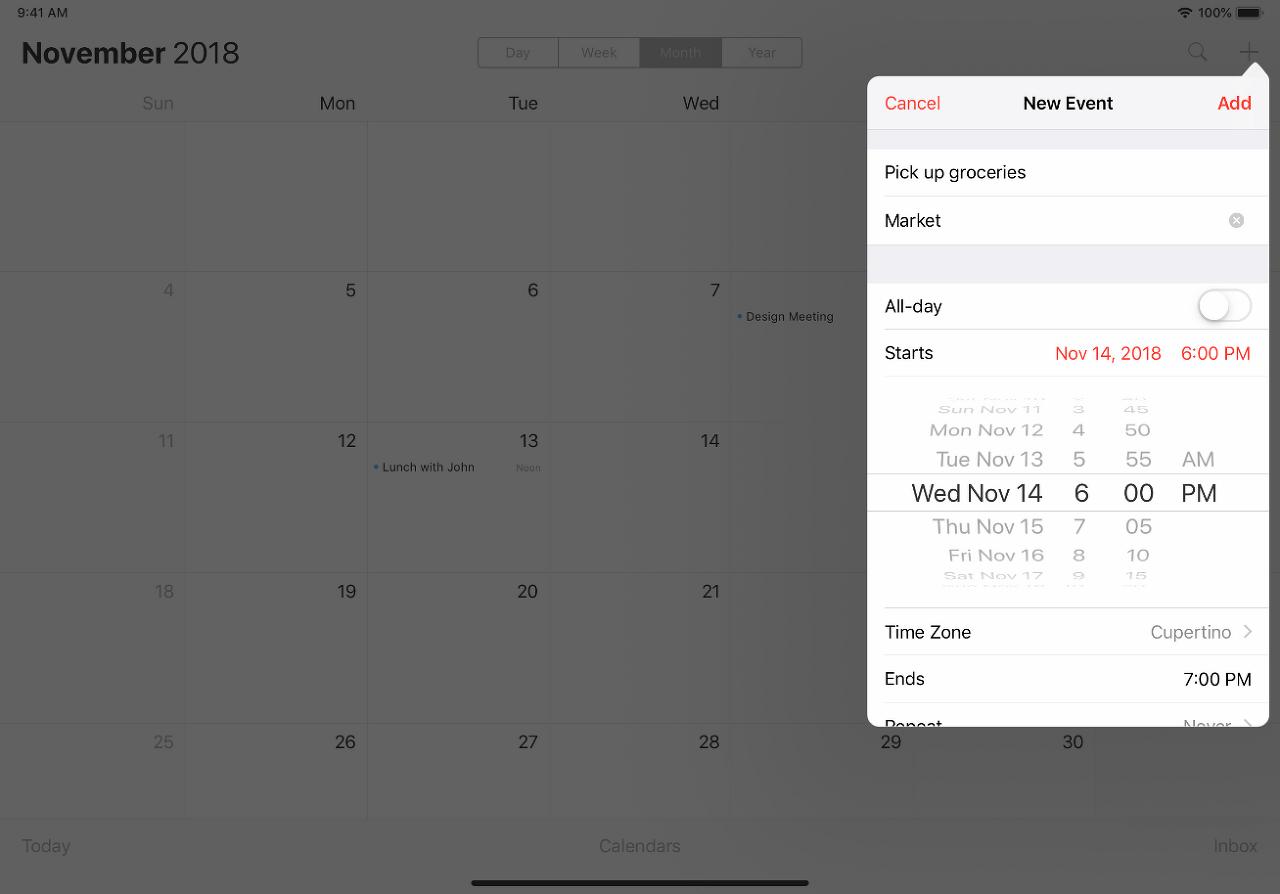
A popover is a transient view that appears above other content onscreen when you tap a control or in an area. Typically, a popover includes an arrow pointing to the location from which it emerged. Popovers can be nonmodal or modal. A nonmodal popover is dismissed by tapping another part of the screen or a button on the popover. A modal popover is dismissed by tapping a Cancel or other button on the popover.
팝오버는 컨트롤이나 특정 영역을 탭했을 때 다른 콘텐츠 위에 나타나는 일시적인 뷰입니다. 팝오버는 일반적으로 나타난 부분을 가리키는 화살표를 포함합니다. 팝오버는 모달 형태일 수도 있고, 아닐 수도 있습니다. 모달형태가 아닌 팝오버는 화면의 다른 부분을 누르거나 팝오버의 버튼을 눌렀을 때 사라집니다. 반면 모달형태의 팝오버는 취소버튼이나 팝오버의 다른 버튼을 눌러야 사라집니다.

Popovers are most appropriate on larger screens and can contain any variety of elements, including navigation bars, toolbars, tab bars, tables, collections, images, maps, and custom views. When a popover is visible, interactions with other views are normally disabled until the popover is dismissed. Use a popover to show options or information related to the content onscreen. Many iPad apps, for example, show a popover of sharing options when you tap the Action button.
또, 팝오버는 큰 화면에서 나올 때 가장 적절하며, 네비게이션 바나 툴바, 탭바, 표, 콜렉션, 이미지, 지도... 커스텀 뷰 까지 정말 다양한 종류의 요소들을 포함할 수 있습니다. 팝오버가 나타난 후 사라지기 전까진 다른 뷰와의 상호작용은 보통 불가합니다. 옵션을 보여주거나, 현재 콘텐츠와 관련된 정보를 보여줄 때 팝오버를 사용하세요. 예를 들어 많은 iPad의 앱은 액션 버튼을 누르고 공유 옵션을 보여줄 때 팝오버를 사용합니다.
Avoid displaying popovers on iPhones. Generally, popovers should be reserved for use in iPad apps. In iPhone apps, utilize all available screen space by presenting information in a full-screen modal view, rather than in a popover. For related guidance, see Modality.
iPhone에서는 팝오버를 보여주지 마세요. 일반적으로 팝오버는 iPad 앱 전용입니다. iPhone 앱에서는 팝오버 대신 풀스크린 모달 뷰를 사용해 가능한 모든 화면공간을 사용하세요. 관련 가이드는 모달리티에서 확인하세요.
Use a Close button for confirmation and guidance only. A Close button, such as Cancel or Done, is worth including if it provides clarity, such as exiting with or without saving changes. In general, a popover should close automatically when its presence is no longer necessary. In most cases, a popover should close when someone taps outside of its bounds or selects an item in the popover. If multiple selections can be made, the popover should remain open until someone explicitly dismisses it or taps outside of its bounds.
확인과 가이드 기능일 때만 닫기 버튼을 사용하세요. '취소' 나 '완료'와 같은 닫기 버튼은 종료 전 변동사항을 저장 할지말지와 같은 명확함을 갖고있을 때만 사용할 가치가 있습니다. 일반적으로 팝오버는 더이상 필요하지 않을 때 알아서 닫혀야합니다. 대부분의 경우, 팝오버는 그 주변이나 팝오버의 아이템을 선택했을 때 닫혀야 합니다. 여러번의 선택을 하게 할 땐, 사용자가 명확하게 팝오버를 닫아버리거나 그 경계 너머를 탭하기 전까진 남아있어야 합니다.
Always save work when automatically closing a nonmodal popover. It’s easy to dismiss a nonmodal popover unintentionally by tapping another part of the screen. Discard work only when someone taps an explicit Cancel button.
모달 형태가 아닌 팝오버를 자동으로 닫았다면, 해당 데이터는 항상 저장해두세요. 모달 형태가 아닌 팝오버는 더더욱 의도치않게 화면 다른 부분을 탭해 닫기 쉽습니다. '취소'버튼을 확실히 누른게 아니라면 데이터는 저장해두세요.
Position popovers appropriately onscreen. A popover’s arrow should point as directly as possible to the element that revealed it. Because popovers can’t be dragged around the screen, a popover shouldn’t cover essential content people may need to see while using the popover. A popover also shouldn’t cover the element that was tapped to show the popover.
팝오버를 화면의 적절한 곳에 위치시키세요. 팝오버의 화살표는 나타난 곳을 정확하게 가리켜야 합니다. 팝오버는 화면에서 드래그될 수 없기 때문에, 팝오버를 사용하며 볼 필요가 있는 중요한 콘텐츠를 가려선 안됩니다. 또, 팝오버는 팝오버를 보여준 그 요소(액션 버튼 등) 또한 가려선 안됩니다.
Show one popover at a time. Displaying multiple popovers clutters the interface and causes confusion. Never show a cascade or hierarchy of popovers, in which one emerges from another. If you need to show a new popover, close the open one first.
한번엔 하나의 팝오버만 보여주세요. 여러개의 팝오버는 화면을 어수선하게 만들고, 혼란을 야기합니다. 팝오버의 연속이나 위계를 연달아 보여주지 마세요. 만약 새로운 팝오버를 보여줘야겠다면, 이전 것을 닫는게 먼저입니다.
Don’t show another view over a popover. Except for an alert, nothing should be displayed on top of a popover.
팝오버에 다른 뷰를 보여주지 마세요. 알람을 제하곤, 팝오버의 상단에 나타나선 안됩니다.
When possible, let users close one popover and open another with a single tap. Avoiding extra taps is especially desirable when several different bar buttons each open a popover.
가능하다면 하나의 팝오버를 닫고, 다른 하나를 여는 동작을 한번의 탭으로 가능하게 하세요. 여러개의 버튼이 각기 다른 팝오버를 열어야하는 상황이라면, 추가적인 탭을 피하는 것이 특히 좋습니다.
Avoid making a popover too big. A popover shouldn’t take over the entire screen. Make it only big enough to display its contents and point to the place it came from. Be aware that the system might adjust the size of a popover to ensure it fits well onscreen.
팝오버를 너무 크게 만들지 마세요. 팝오버는 화면 전체를 차지해선 안됩니다. 콘텐츠를 잘 보여주고, 어디서 팝오버가 나왔는지 잘 가리킬 수 있는 화살표 크기면 됩니다. 화면에 잘 맞게 시스템이 자동으로 팝오버의 사이즈를 조절할 수 있다는걸 염두에 두세요.
Make sure custom popovers look like popovers. Although you can customize many of the visual aspects of a popover, avoid creating a design people might not recognize as a popover. Popovers tend to work best when they contain standard controls and views.
커스텀 팝오버 또한 팝오버처럼 보여야합니다. 팝오버의 여러 시각적인 면을 커스텀할 수 있지만, 사용자들이 이가 팝오버가 아니라고 느껴선 안됩니다. 팝오버는 표준 컨트롤과 뷰를 포함할 때 가장 이상적으로 작동합니다.
Provide a smooth transition when changing the size of a popover. Some popovers provide both condensed and expanded views of the same information. If you adjust the size of a popover, animate the change to avoid giving the impression that a new popover replaced the old one.
For developer guidance, see UIPopoverPresentationController.
팝오버의 사이즈를 바꿀 땐 부드러운 전환효과를 사용하세요. 몇 팝오버는 같은 정보를 보여줌에도 폭이 좁은 버전과 확장된 버전 모두 보여줍니다. 만약 팝오버의 사이즈를 조절한다면, 팝오버가 새롭게 나타난 것 처럼 보이지 않기 위해, 애니메이션 효과를 주세요.
'Human Interface Guidelines' 카테고리의 다른 글
| 애플 휴먼 인터페이스 가이드라인(49) Views -9 Split Views (0) | 2021.02.25 |
|---|---|
| 애플 휴먼 인터페이스 가이드라인(48) Views -8 Scroll Views (0) | 2021.02.25 |
| 애플 휴먼 인터페이스 가이드라인(46) Views -6 Pages (0) | 2021.02.24 |
| 애플 휴먼 인터페이스 가이드라인(45) Views -5 Image Views (0) | 2021.02.24 |
| 애플 휴먼 인터페이스 가이드라인(44) Views -4 Collections (0) | 2021.02.24 |



