Loading
When content is loading, a blank or static screen can make it seem like your app is frozen, resulting in confusion and frustration, and potentially causing people to leave your app.
내용이 로딩되고 있을 때, 빈 화면 혹은 정지 화면은 앱이 멈춘것 처럼 보일 수 있으며, 혼란과 좌절의 결과를 낳고, 사용자들이 앱을 떠나버릴 수 있습니다.

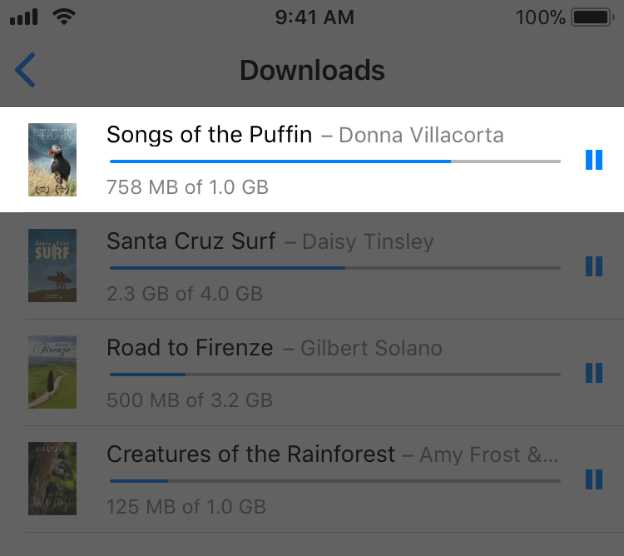
Make it clear when loading is occurring. At minimum, show an activity spinner that communicates something is happening. Even better, display explicit progress so people can gauge how long they’ll be waiting.
로딩이 진행 중임을 확실히 하세요. 최소한, 무언가 일어나고 있다는 것을 알리는 움직이는 스피너를 보여주세요. 얼마나 기다려야 하는지 판단할 수 있는 확실한 진행 상황을 알려주면 더 좋습니다.
Show content as soon as possible. Don’t make people wait for content to load before seeing the screen they're expecting. Show the screen immediately, and use placeholder text, graphics, or animations to identify where content isn't available yet. Replace these placeholder elements as the content loads. Whenever possible, preload upcoming content in the background, such as while an animation is playing or the user is navigating a level or menu.
내용을 최대한 빨리 보여주세요. 사용자들이 기대하는 화면을 보여주기 전에, 내용을 로딩하는데 기다리게 하지 마세요. 즉시 화면을 보여주고, 내용(콘텐츠)가 아직 사용가능하지 않다는 것을 보여주기 위해 문자 입력창, 그래픽 혹은 애니메이션을 사용하세요. 이 요소들은 내용의 로딩이 완료되면 교체됩니다. 가능하다면, 애니메이션이 재생되는 동안이나 사용자가 메뉴를 탐색하는 동안 배경(백그라운드)에 추가 내용을 미리 로딩하세요.
Educate or entertain people to mask loading time. Consider showing hints about gameplay, entertaining video sequences, or interesting placeholder graphics.
로딩되는 시간에 사용자들에게 지식을 알려주거나 즐겁게 하세요. 게임의 힌트를 보여주거나, 재밌는 비디오, 흥미로운 입력창 그래픽 등을 고려할 수 있습니다.

Customize loading screens. Although standard progress indicators are usually OK, they can sometimes feel out of context. Consider designing a more immersive experience through custom animations and elements that match the style of your app or game.
For additional guidance, see Progress Indicators.
로딩 화면을 맞춤 설정(커스터마이징) 하세요. 물론 일반적인 진행상황 표시자도 좋지만, 때때로 문맥에 맞지 않게 느껴질 수 있습니다. 당신의 앱이나 게임의 스타일에 맞는 맞춤 애니메이션이나 요소를 통해 좀 더 몰입도 높은 경험을 디자인을 고려하세요. 추가 가이드는 Progress Indicators.에서 확인하세요.
원문_
Loading - App Architecture - iOS - Human Interface Guidelines - Apple Developer
Loading When content is loading, a blank or static screen can make it seem like your app is frozen, resulting in confusion and frustration, and potentially causing people to leave your app. Make it clear when loading is occurring. At minimum, show an activ
developer.apple.com
참고_
47 Key Lessons for UI & UX Designers
A mega-list of critical knowledge for UI, UX, Interaction, and Product designers alike
uxdesign.cc
Modality
Modality is a design technique that presents content in a temporary mode that’s separate from the user's previous current context and requires an explicit action to exit. Presenting content modally can:
- Help people focus on a self-contained task or set of closely related options
- Ensure that people receive and, if necessary, act on critical information,
모달은 디자인 기술로, 사용자가 현재 접하는 내용(화면)과 분리된 모드에서 내용을 보여주며 이를 나가기 위해 확실한 동작을 요구합니다. 내용을 모달로 보여주면 :
- 사용자를 독립적인 임무나 서로 가깝게 연관된 옵션들에 집중할 수 있게 합니다.
- 사용자에게 중요한 정보를 확실히 주고, 필요한 경우 동작하도록 할 수 있게 합니다.


iOS provides Alerts, Activity Views (or Share sheets), and Action Sheets that you use in specific situations in your app. To present custom modal content in your app, iOS 13 and later supports the following presentation styles.
iOS는 앱 내 특정 상황에 사용할 수 있도록 알람, 액티비티 뷰(혹은 공유시트), 액션시트를 제공합니다. 앱에서 커스텀 모달을 보여주기 위해선, iOS 13 이후의 버전에서 아래 서술된 스타일을 제공할 수 있습니다.
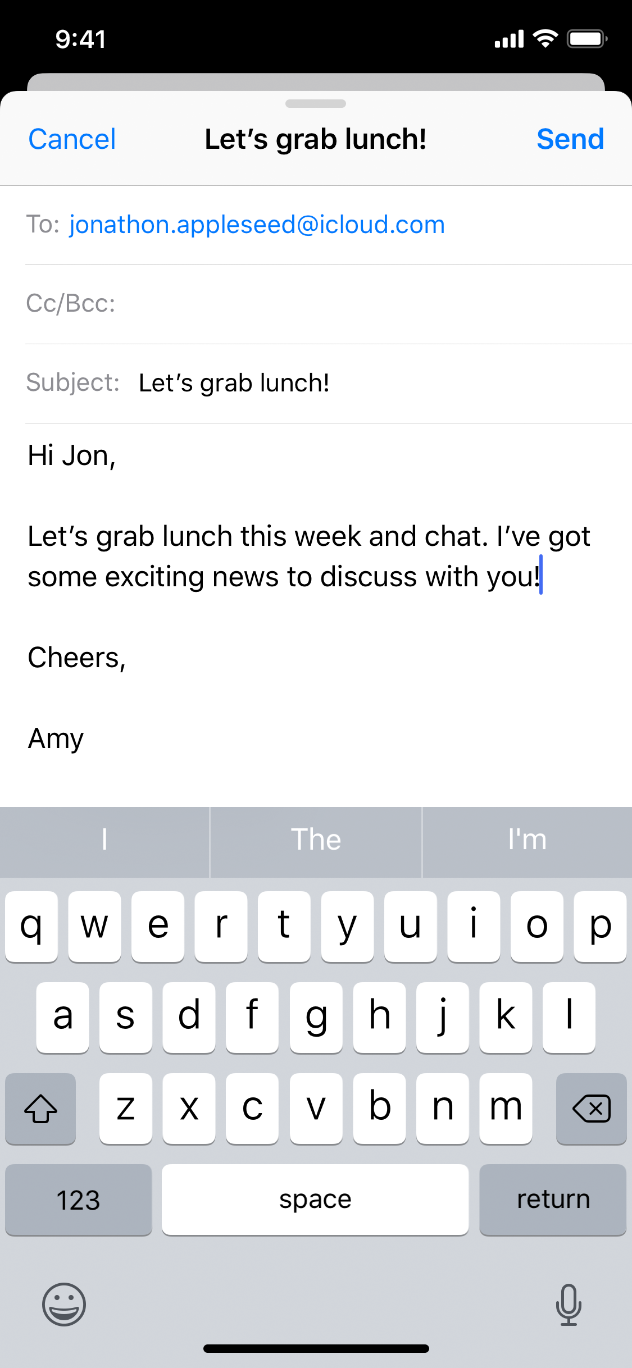
Sheet
The sheet presentation style appears as a card that partially covers the underlying content and dims all uncovered areas to
prevent interaction with them. The top edge of the parent view or a previous card is visible behind the current card to help people remember the task they suspended when they opened the card. People dismiss a card by:
- Swiping down from the top of the screen
- Swiping down from anywhere on the screen when card content is scrolled to the top
- Tapping a button
Use a sheet for nonimmersive modal content that doesn’t enable a complex task.
시트 프레젠테이션 스타일은 아래 깔린 내용을 부분적으로 가리는 카드 모양의 스타일이며, 가려지지 않은 부분은 어둡게 처리되어 그 부분의 상호작용(터치 등)을 방지합니다. (가려진)이전 모체 뷰의 맨 상단 혹은 이전의 카드는 현재 카드 뒤에서 보여지며, 사용자들이 현재 카드를 열었기 전 유보했던(진행하고 있던) 일을 기억할 수 있게 돕습니다. 사용자는 카드를 다음과 같이 제거할 수 있습니다:
- 스크린을 위에서 아래로 스와이프
- 카드 내용이 최상단으로 스크롤 되었을 때, 스크린을 아래서 어디로든 스와이프
- 버튼 탭
복잡한 임무 수행이 필요하지 않은, 몰입하지 않는 내용을 보여주기 위해 시트를 사용하세요.
Fullscreen
The fullscreen presentation style covers the entire screen. The previous view is completely covered, minimizing visual distraction. People dismiss a full-screen modal view by tapping a button.
Use a full-screen modal view for immersive content — such as videos, photos, or camera views — or a complex task that benefits from a full-screen presentation, such as marking up a document or editing a photo.
풀스크린 프레젠테이션 스타일은 전체 화면을 덮는 스타일입니다. 이전의 화면은 완전히 가려지고, 시각적 방해를 최소화합니다. 사용자는 버튼을 탭함으로서 풀스크린 모달 화면을 제거할(벗어날) 수 있습니다.
풀스크린 모달은 비디오, 사진, 카메라 뷰와 같은 몰입도 높은 내용이나, 문서에 마크업을 하거나 사진을 수정하는 등 전체 화면을 쓸 만한 가치가 있는 복잡한 일을 수행할 때 사용하세요.
NOTE If you use the current context modal view style to display modal content within a split view pane, popover, or other view that isn’t fullscreen, you should switch to using a sheet when presenting modal content in a compact environment.
알아두기 만약 스플릿 뷰의 한쪽 화면, 팝오버 혹은 풀스크린이 아닌 화면에서 모달 화면을 사용하고 싶다면, 간단한 환경에서 모달 내용을 보여주어야 합니다. (전체화면이 아닌 작은 화면에서 모달을 띄우려면 이전 화면, 즉 parent 화면이 compact한 상태여야 한다는 것)
Use modality when it makes sense. Create a modal experience only when it’s critical to focus people’s attention on making a choice or performing a task that’s different from their current task. A modal experience takes people out of their current context and requires an action to dismiss, so it’s essential to use it only when it provides a clear benefit.
말이 되는, 맥락에 맞는 모달을 사용하세요. 선택을 하도록 사용자들의 주의를 끌어야하거나, 현재 수행중인 일과 다른 일을 하는 경우에만 모달 경험을 만드세요. 모달 경험은 현재 맥락에서 벗어나게 하며, 닫기 위한 동작을 필요로 합니다. 즉, 확실한 이득을 주는 경우에만 사용하는 것이 중요합니다.
Reserve alerts for delivering essential — and ideally actionable — information. Typically, an alert appears because something has gone wrong. Because an alert interrupts the experience and requires a tap to dismiss, it’s important for people to feel that the intrusion is warranted. For guidance, see Alerts.
중요하고, 이상적으로 실행 가능한 정보를 전달하하기 위해 알람은 유보해두세요. 일반적으로 알람은 무언가가 잘못되었기 때문에 나타납니다. 알람은 경험을 중단시키며 닫기 위해 탭을 요구하므로, 사용자로 하여금 그 방해가 정당한 것임을 느끼게 하는 것이 중요합니다. Alerts에서 가이드를 확인하세요.
Keep modal tasks simple, short, and narrowly focused. Avoid creating an app within your app. If a modal task is too complex, people can lose sight of the task they suspended when they entered the modal context. Be especially wary of creating modal tasks that involve a hierarchy of views because people can get lost and forget how to retrace their steps. If a modal task must contain subviews, provide a single path through the hierarchy and a clear path to completion. Avoid using a Done button for anything other than completing the task.
모달에서 수행하는 일을 간단하게, 짧게, 좁은 범위에 초점을 맞추도록 하세요. 당신의 앱 안에 또다른 앱을 만들지 않도록 주의하세요. 만약 모달에서 수행하는 일이 너무 복잡하면, 사용자는 모달 내용을 접했을 때 이전에 하던 일이 무엇이었는지 혼란을 느낄 수 있습니다. 특히 위계가 있는 화면을 포함시키지 않도록 주의하세요. 사용자들은 길을 잃고 이전의 단계를 다시 밟아나갈 수 있기 때문입니다. 만약 모달에서 수행하는 일이 여러 화면을 포함한다면, 위계를 따라 하나의 길만 만들고, 완수하기 위해 명확한 길을 제공하세요. 일을 완수하는 것 외에는 다른 어떤 Done(완료) 버튼을 사용하지 마세요.
Always include a button that dismisses the modal view. For example, you might use Done or Cancel. Including a button ensures that the modal view is accessible to assistive technologies and provides an alternative to dismissal gestures.
항상 모달 화면을 없앨 수 있는 버튼을 포함시키세요. 예를 들어, Done(완료)나 Cancel(취소)버튼을 사용할 수 있습니다. 버튼을 포함하면, 모달 화면이 보조기술을 사용하기 쉽고, 화면 닫기 제스처에 대한 대안을 제공할 수 있습니다.
When necessary, help people avoid data loss by getting confirmation before closing a modal view. Regardless of whether people use a dismiss gesture or a button to close the view, if the action could result in the loss of user-generated content, present an action sheet that explains the situation and gives people ways to resolve it.
필요하다면, 모달 뷰를 닫기 전 사용자에게 확인을 받아 데이터 손실을 막으세요. 사용자가 화면을 닫기 위해 제스처를 쓰든 버튼을 누르든, 그 행동이 사용자가 만든 내용을 손실시킬 수 있다면, 상황을 설명할 수 있는 액션 시트를 만들어 사용자들이 해결할 수 있도록 하세요.
Don’t display a card that appears on top of a popover. Although you can display a card within a popover, nothing should appear on top of a popover (except possibly an alert). In rare cases when you need to present a card after people take an action in a popover, close the popover before displaying the card.
팝오버 상단에 카드를 보여주지 마세요. 팝오버 안에 카드를 배치할 수는 있으나, 팝오버의 상단에는 아무것도 나오지 말아야 합니다. (알람을 제외하곤) 팝오버 내에서 액션을 취한 후 카드를 보여줘야하는 드문 경우엔, 카드를 보여주기 전에 팝오버를 닫으세요.
In general, display a title that identifies the modal task. When people enter a modal task, they switch away from their previous context, so it’s a good idea to make the new context clear. You might also provide text in other parts of the view that more fully describes the task or provides guidance.
기본적으로 모달의 임무가 무엇인지 알리는 제목을 보여주세요. 사용자들이 모달 내 임무를 접했을 때, 그들은 이전 맥락에서 나와 전환된 것이므로 이 새로운 내용이 무엇인지 확실하게 하는 것이 좋습니다. 화면의 다른 부분에 임무가 무엇인지 적절히 묘사하거나 가이드를 제공하는 텍스트를 보여줄 수도 있습니다.
Coordinate the modal view appearance with your app. For example, when a modal view includes a navigation bar, it should use the same appearance as the navigation bar in your app.
당신의 앱과 모달 화면을 서로 잘 어울리게 하세요. 예를 들어, 모달 화면이 네비게이션 바를 포함한다면, 이는 당신의 앱 안에 있는 네비게이션 바의 모습과 같은 것을 사용해야 합니다.
Choose a modal transition style that makes sense in your app. Use a transition style that coordinates with your app and enhances the awareness of the temporary context shift. The default transition vertically slides the modal view up from the bottom of the screen and back down when it’s dismissed. Use consistent modal transition styles throughout your app.
For developer guidance, see UIViewController and UIPresentationController.
당신의 앱과 맥락이 맞는 모달 화면 전환 스타일을 고르세요. 당신의 앱과 잘 어울리는 전환 스타일을 사용하고, 현재 내용이 바뀌었다는 것을 잘 알릴 수 있도록 하세요. 기본 전환 스타일은 모달 화면을 아래서 위로 수직 상승시키며, 사라질땐 아래로 내려갑니다. 앱 전체에 모달 전환 스타일은 일정하게 사용하세요. 개발자의 가이드라인은 UIViewController 과 UIPresentationController 에서 확인하세요.
원문_
Modality - App Architecture - iOS - Human Interface Guidelines - Apple Developer
Modality Modality is a design technique that presents content in a temporary mode that’s separate from the user's previous current context and requires an explicit action to exit. Presenting content modally can: Help people focus on a self-contained task
developer.apple.com
'Human Interface Guidelines' 카테고리의 다른 글
| 애플 휴먼 인터페이스 가이드라인(6) User Interaction -1 3D Touch (0) | 2020.12.16 |
|---|---|
| 애플 휴먼 인터페이스 가이드라인(5) App Architecture -4 Requesting Permission/ Settings (0) | 2020.12.11 |
| 애플 휴먼 인터페이스 가이드라인(4) App Architecture -3 Navigation (0) | 2020.12.09 |
| 애플 휴먼 인터페이스 가이드라인(2) App Architecture -1 Launching/Onboarding (0) | 2020.12.03 |
| 애플 휴먼 인터페이스 가이드라인(1) iOS (2) | 2020.12.02 |



