Feedback
Feedback helps people know what an app is doing, discover what they can do next, and understand the results of actions.
피드백은 사용자들이 이 앱이 지금 무엇을 하고있는지 알고, 그들이 이제 뭘 할 수 있을지 발견하며, 액션의 결과를 이해하는데 도움을 줍니다.

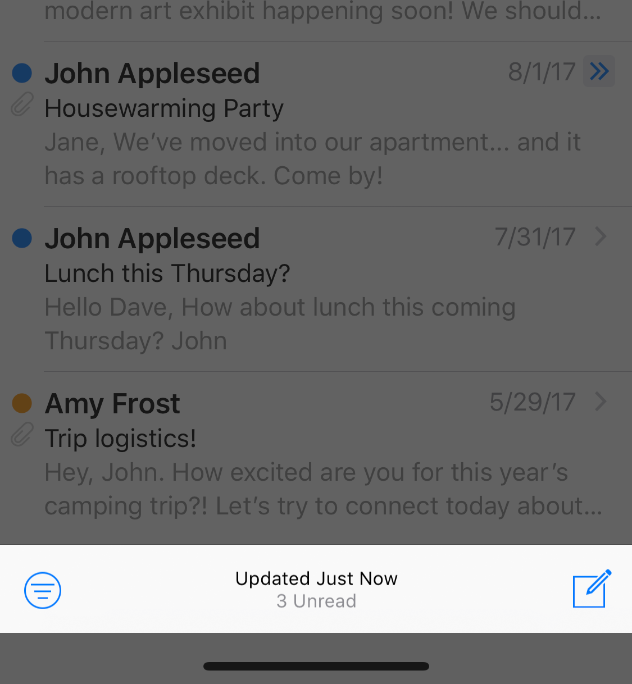
Unobtrusively integrate status and other types of feedback into your interface. Ideally, users can get important information without taking action or being interrupted. Mail, for example, subtly displays status information in the toolbar while navigating through mailboxes of messages. This information doesn’t compete with the primary content onscreen, but can be checked at any time with a quick glance.
앱 화면에 현재 상태와 기타 다른 피드백을 야단스럽지 않게 합쳐 보여주세요. 이상적으로 사용자들은 어떤 행동을 취하거나 방해받지 않고도 중요한 정보를 얻을 수 있어야 합니다. 메일을 예로 들자면, 툴바 안에서 메일함의 메세지들을 모두 처리하면서도 현재 상태 정보를 같이 표시합니다. 이 정보는 화면의 최우선 정보와 부딪히지(경쟁하지) 않으면서도 언제든 쉽게 확인할 수 있죠.
Avoid unnecessary alerts. An alert is a powerful feedback mechanism, but should be used only to deliver important—and ideally actionable—information. If people see too many alerts that don’t contain essential information, they quickly learn to ignore future alerts. For additional guidance, see Alerts.
불필요한 알람은 삼가세요. 알람은 아주 강력한 피드백 방법이지만, 중요하거나 이상적으로 실행 가능한 정보를 전달하는데만 사용되어야 합니다. 만약 중요한 정보가 있지도 않은 알림을 너무 많이 본다면, 곧 다음에 보게될 알람들은 모두 무시하기 시작할 것입니다. 추가 가이드는 Alerts 에서 확인하세요.
원문_
Feedback - User Interaction - iOS - Human Interface Guidelines - Apple Developer
Feedback Feedback helps people know what an app is doing, discover what they can do next, and understand the results of actions. Unobtrusively integrate status and other types of feedback into your interface. Ideally, users can get important information wi
developer.apple.com
File Handling
People shouldn’t need to think about the file system while creating, viewing, and manipulating files. If your app works with files, downplay file handling as much as possible.
사용자들이 파일을 제작하고, 보고, 다룬다고 해서 파일 시스템에 대해 생각할 필요는 없습니다. 만약 파일을 다루는 앱을 디자인 한다면 파일 처리 과정을 최대한 축소하세요.

Instill confidence that work is always preserved unless canceled or deleted. In general, don’t make people explicitly save files. Instead, save changes automatically at regular intervals, when opening and closing files, and when switching to another app. In some cases, such as while editing an existing file, save and cancel options may still make sense for the sake of confirming when the edits are actually captured.
취소하거나 삭제하지 않는 한 작업이 언제나 보존된다는 신뢰를 심어주세요. 대개의 경우 사용자들이 확실하게 파일을 저장하게 하지 마세요. 대신, 일정 간격을 두거나, 파일을 열고 닫을 때, 혹은 다른 앱으로 전환할 때 마다 파일의 새 버전을 자동저장 하세요. 이미 저장된 파일을 수정하는 경우엔 저장 및 취소 옵션을 다는 것이 수정본 저장을 확정한다는 점에서 논리가 맞을 것입니다.
Don't provide an option to create local-only files. Users often expect all of their files to be available on all of their devices. Whenever possible, your app should support cloud-based file storage through a service such as iCloud.
로컬 저장 파일 생성 옵션을 제공하지 마세요. 사용자들은 자신의 모든 파일이 자신의 모든 기기에서 사용가능할 것이라고 기대합니다. 가능한 경우, 앱은 iCloud와 같은 클라우드 기반의 파일 저장 시스템을 지원해야 합니다.
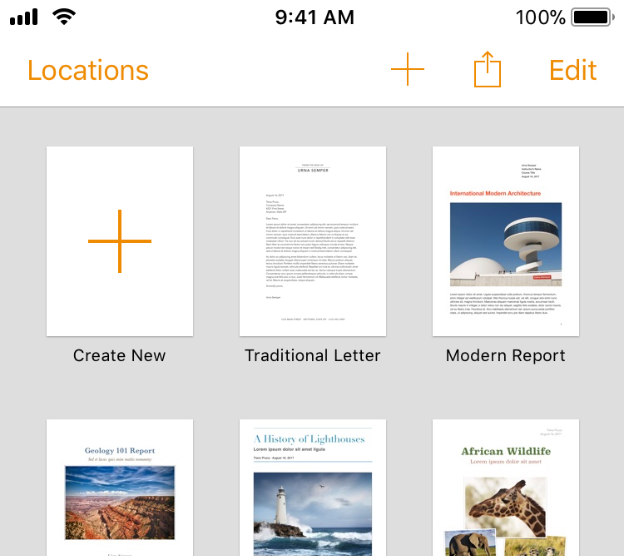
Implement an intuitive and graphical file browsing interface. Ideally, use the system’s familiar document picker for browsing. If you implement a custom file browser, make sure it’s intuitive and efficient. File browsers work best when they’re highly graphical, providing visual representations of files. For faster navigation, consider providing a new document button so people don’t need to go elsewhere to create a new document.
직관적이고 그래픽으로 된 파일 탐색 화면을 제공하세요. 파일 탐색 과정에선 OS(시스템)과 익숙한 문서 피커를 사용하는 것이 이상적입니다. 만약 커스텀된 파일 탐색 브라우저를 만든다면, 직관적이고 효과적이어야 합니다. 파일 브라우저는 매우 그래픽적이고 파일의 시각적 표현을 제공할 때 잘 작동됩니다. 더 빠른 탐색을 위해서, 새 문서 작성 버튼을 제공해 사용자들이 다른곳으로 이동할 필요 없게 만드세요.
Let users preview files without leaving your app. You can use Quick Look to let people view the contents of Keynote, Numbers, and Pages documents, PDFs, images, and certain other types of files, even if your app doesn’t actually open them. See Quick Look.
사용자들이 앱을 떠나지 않고도 파일을 미리볼 수 있도록 하세요. 실제로 열지 않고도 키노트, Numbers, Page의 문서들, PDF, 이미나 기타 다른 형태의 파일 내용을 미리 볼 수 있도록 Quick Look을 사용할 수 있습니다.
Consider sharing files with other apps. If it makes sense, your app can share its files with other apps through a file provider extension. Your app can also let people browse and open files from other apps.
다른 앱과의 파일 공유를 고려하세요. 논리적으로 매끄럽다면, 파일 프로바이더 확장 기능을 사용해 다른 앱과 파일을 공유할 수 있습니다. 또한 다른 앱에서 파일을 탐색하고 열 수도 있습니다.
원문_
File Handling - User Interaction - iOS - Human Interface Guidelines - Apple Developer
File Handling People shouldn’t need to think about the file system while creating, viewing, and manipulating files. If your app works with files, downplay file handling as much as possible. Instill confidence that work is always preserved unless canceled
developer.apple.com
'Human Interface Guidelines' 카테고리의 다른 글
| 애플 휴먼 인터페이스 가이드라인(13) User Interaction -9 Haptics (0) | 2021.01.12 |
|---|---|
| 애플 휴먼 인터페이스 가이드라인(12) User Interaction -8 Gestures (0) | 2021.01.08 |
| 애플 휴먼 인터페이스 가이드라인(10) User Interaction -6 Drag and Drop (0) | 2021.01.06 |
| 애플 휴먼 인터페이스 가이드라인(9) User Interaction -4 Data Entry (0) | 2021.01.05 |
| 애플 휴먼 인터페이스 가이드라인(8) User Interaction -3 Authentication (0) | 2020.12.30 |



